引言
- jQuery是一个javascript库,最为重要的作用就是动态的、灵活的操纵DOM对象;
- jQuery选择器多种多样,满足了不同的筛选DOM对象的需求;
- jQuery选择器和css选择器在很大程度上相似,但是jQuery选择器以及jQuery对于选择结果的处理上更加丰富和充实(比如使用回调函数处理选择结果);
- 本文总结了各种类型的jQuery选择器,当然这还不全面,在工作中如果用到其他类型的、效率更高的选择器我会及时补充;
jQuery选择器基本语法
- jQuery选择器的语法相当简单:
1 | <script> |
- 可以对比下css选择器的语法:
1 | <style> |
最小粒度选择器
| 选择器 | 选择对象 | 实例 |
|---|---|---|
| * | 任意元素 | |
| tag name | 选择 |
h1 |
| #id | 选择id名称(单一元素) | #test |
| .class | 选择class(一类元素) | .test |
| selector(空格):伪类/伪元素 | 加入伪类伪元素,相当于对selector的筛选结果再做逻辑筛选 | $(“#form1 :text”) |
属性选择器
| 选择器 | 实例 | 选取 |
|---|---|---|
| [attribute] | $(“[href]”) | 所有带有 href 属性的元素 |
| [attribute=value] | $(“[href=’#’]”) | 所有 href 属性的值等于 “#” 的元素 |
| [attribute!=value] | $(“[href!=’#’]”) | 所有 href 属性的值不等于 “#” 的元素 |
| [attribute$=value] | $(“[href$=’.jpg’]”) | 所有 href 属性的值包含以 “.jpg” 结尾的元素 |
选择器级联
| 选择器 | 选择对象 | 实例 |
|---|---|---|
| selector1, selector2 | 不同的选择器用逗号隔开(css),不同选择器直接相连 | $(“.main”).$(“.test”) |
| selector1selector2selector3 | 元素必须满足所有选择器的条件才能被选中 | $(“.main.btn”) |
| selector1>selector2 | 筛选出符合selector1的元素的符合selector2的所有直接后代元素 | $(“.main>p”) |
| selector1(空格)selector2 | 筛选出符合selector1的元素的符合selector2的所有后代元素 | $(“.main p”) |
| selector1+selector2 | 筛选出符合selector1的元素的紧挨着它的后面的同级(兄弟)元素,这个兄弟元素必须符合selector2 | $(“#test3+#test4”) |
| selector1~selector2 | 筛选出符合selector1的元素后面的所有的同级(兄弟)元素,这个兄弟元素必须符合selector2 | $(“#test3~#test4”) |
| $(“selector1”).filter(“selector2”) | 用selector2的筛选条件去过滤selector1的筛选结果 | $(“.main”).filter($(“p”)) |
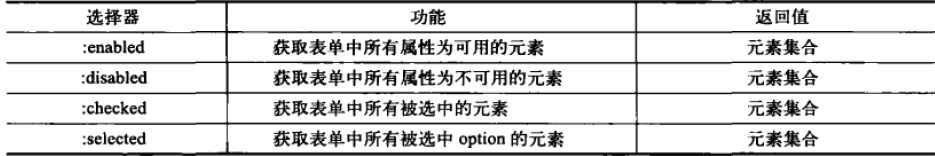
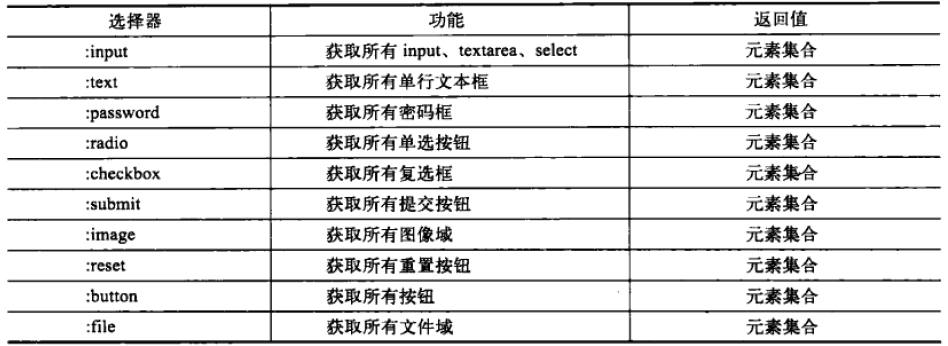
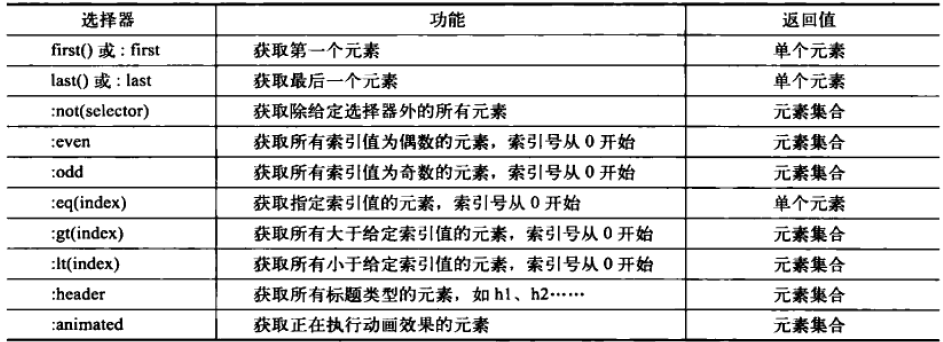
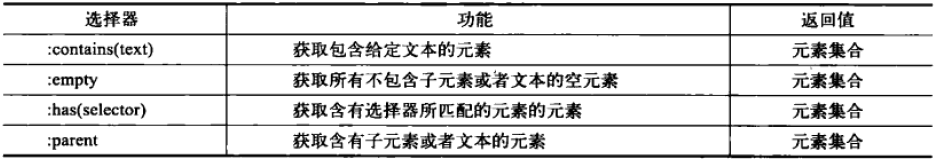
伪类和伪元素
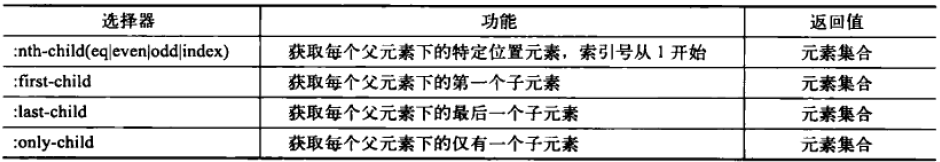
- 这里借用书上的和w3cschool的几张图片加以说明;
- 普通伪类选择器

- 文本相关

- 子元素相关

- 表单相关