元素浮动
- clear属性
- 语法:clear : none|left|right|both
- none : 允许两边都可以有浮动对象
- both : 不允许有浮动对象
- left : 不允许左边有浮动对象
- right : 不允许右边有浮动对象
- float属性
- 语法:float : none|left|right
- none : 对象不浮动
- left : 对象浮在左边
- right : 对象浮在右边
- 使用场景
- float和clear属性一般配合使用;
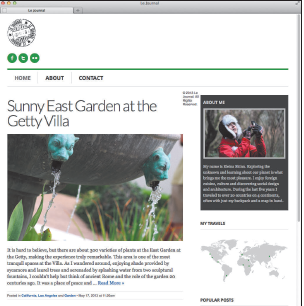
- 在需要文字环绕图片、段首大号文字环绕效果等情况下可使用float,请看下面的代码;
1 | <html> |

- float也可用于实现两栏布局(这种样式在bootstrap中很容易实现)
1 | .main{ |

元素定位(position属性)
- position属性的值:
- absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位;
- fixed:生成绝对定位的元素,相对于浏览器窗口进行定位;
- relative:生成相对定位的元素,相对于其正常位置进行定位;
- static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明);
- inherit:规定应该从父元素继承position属性的值;
- position属性深入理解:
- relative是相对于元素本来应该在的位置进行定位,元素本来的位置会留出空白(保留元素本来位置);
- absolute是相对于页面进行绝对位置定位,元素本来的位置不会留出空白(不保留元素本来的位置),直接让元素浮于整个页面,相对于整个页面进行定位,如果要设定元素之间的重叠关系可使用z-index属性;
- z-index属性一般结合position:absolute一起使用;
- z-index的默认值为0,z-index值越大,这个元素就越在顶层显示,通过设置各个元素的z-index值,控制他们的页面层叠关系;
- 如两个绝对定位对象的此属性具有同样的值,那么将依据它们在HTML文档中声明的顺序层叠;
元素居中显示的几种方法
- 使用margin属性(首选方法):
- 将元素的margin-left和margin-right属性设置为auto即可,必须为该容器指定宽度;
- 本方法只适用于>=IE6.0浏览器;
- 示例:
1 | <div style="margin-left:auto; margin-right:auto; width:200px;"> |
1 | <div style="margin:0 auto; width:200px;"> |
使用text-align属性
- 使用方法:
style="text-align: left | center | right" - 这个属性一般用于文字,但也可以用于其他控件或元素;
- 用于非文字的控件或元素时,这个控件以及他所有的孩子全部居中,这是不太好的一点;
- 使用方法:
利用负外边距
- 首先创建一个包含居中元素的容器,然后将其绝对定位于相对页面左边边缘50%的位置;
- 这样,该容器的左外边距将从页面50%宽度的位置开始算起;
- 然后,将容器的左外边距值设置为负的容器宽度的一半,这样即可将该容器固定在页面水平方向的中点;
1 | #container{ |
元素显示
- display属性:

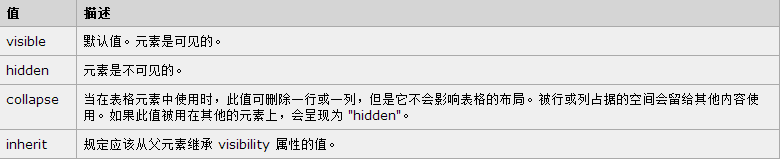
- visibility属性:

区别:
- display:none:元素不可见也不占用空间;
- visibility:hidden:元素不可见,但是占用空间,仍然会对页面布局产生影响;
使元素不可见还可以用opacity属性设置元素完全透明,即
opacity: 0;,效果和visibility:hidden;完全相同;

